The Vicious Cycle of Customer Experience (CX)

Ever wondered what’s going on after you’ve repeatedly had a bad customer experience with the same company?
How do companies allow themselves to come bottom of the pile in consumer research with the most complaints or the longest call waiting times?
Here’s why that happens and what companies can do about it
These are often larger known brands that rely on a large market to provide them customers. In today’s connected world a bad experience quickly spreads across social media and makes it into mainstream press faster than ever.
So how can these brands allow this to happen? We may think they don’t care, they’ve developed a culture that doesn’t respect the customer.
In the most part that’s not true, employees, managers and leaders want to be successful. The company wants to protect its brand and, in the age of the consumer, it knows it must provide the best service it can to do so.
So why does this keep happening over and over again?
Disruption
We don’t always see the same brands making the headlines, although some are more persistent than others. Generally those that are top of the consumer research ‘worst’ polls won’t be there next year, in fact they are often at the opposite end of the scale.
This shows that most of these organisations take the problem seriously and try to fix it. But how or why do they let it happen in the first place?
These spikes in bad performance are often triggered by a disruptive event. Something unexpected the company wasn’t prepared for.
For example, in a recent interview I had with the Operations Director of a leading energy company he explained that customer growth had taken them by surprise.
“We introduced some new, very competitive tariffs. We expected an increase but nothing like what we saw.” He went on to explain how they made headlines “The number of calls shot up and many calls were dropped due to the sheer volume. This in turn meant customers called in again and things just kept getting worse.”
It wasn’t just call waiting times that were affected. The increase in pressure on the team exposed gaps in their processes. The Customer Service Agents were no longer able to provide the same amount of care to each customer as they normally had time to.
A lot of balls were dropped and this led to a number of complaints making it into local and national press.
Another client I worked with in the telco industry suffered both internal and external disruption. Under two separate strategic initiatives the company created the perfect storm of ‘change fatigue’. The support desk at the centre of these two initiatives was barely able to cope when a major fault erupted on their network.
The call volume spiked and the disruption caused by the two change programmes meant they were unable to get control of the situation and bring the call volume down to a manageable amount over the short term. This led to a number of major customers threatening to move to alternative providers.
In both these cases the short term solution was to throw bodies at the problem. More Customer Service agents Were hired to clear the call volumes and bring things back to normal.
What went wrong
As business returns to normal the old habits return and things carry on until the next major disruption. Everyone breathes a sigh of relief and carries on as they were.
The real underlying problems were acutely obvious just as things got out of control. In those moments immediately before chaos ensues. There is a frantic scratching around to find the answers to questions before we revert to taking the simplest path.
For every individual this simple path can be different. Send it on to your colleague and forget about it. Make something up that sounds plausible. Say what you ‘think’ the truth to be without taking the time to check it. As things get worse we stop asking, we stop seeking answers and just do whatever seems most likely.
When we stop following the process we can’t expect the right outcome to be delivered. In fact we can’t expect the outcome to be the same for each customer interaction.
The vicious cycle of customer experience
When we trip on a staircase the natural reaction is to grab the handrail to steady yourself. But if that handrail isn’t there we grab out at the nearest thing, the wall, a colleague or stranger standing nearby. Like the safety demonstration on an aircraft we aren’t expected to use these things all the time. But they are there whenever we really do need them.
It’s these ‘safety features’ that are often missing in our work that should help us deal with unexpected situations. Like the procedure document created for the last audit and left to collect dust in a filing cabinet, the lifejacket under your seat may as well not be there if you weren’t reminded about it every time you got on an aircraft.
And so this is what happens in a time of crisis. When things start to go wrong and there’s no obvious handrail to grab on to employees will grab whatever they can.
In the examples above this suggests the systems, and therefore the underlying process, were not fit for purpose. They didn’t help the team, they worked against them. This doesn’t fill your team with confidence, especially in times of high pressure.
When this happens it has an impact on employee satisfaction, a key part of delivering a great customer experience. If your front line staff aren’t happy it’s highly likely that will eventually affect customer experience.
Take this together with a worsening situation where the workload is going out of control. Add the fact that customers are becoming more and more frustrated as they are made to wait in endless queues listening to the same maddening holding music over and over and over.
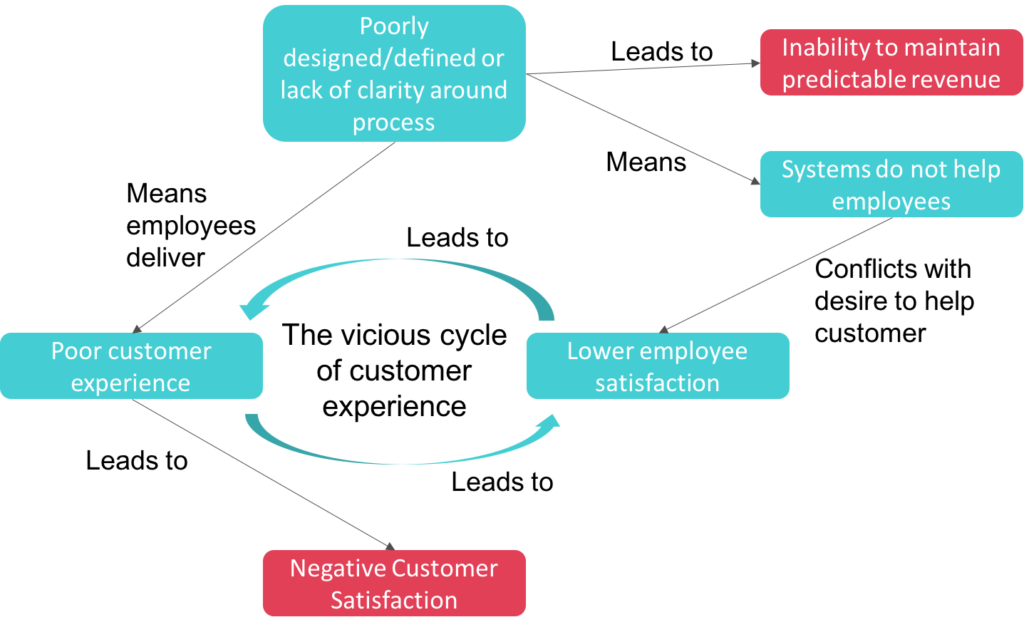
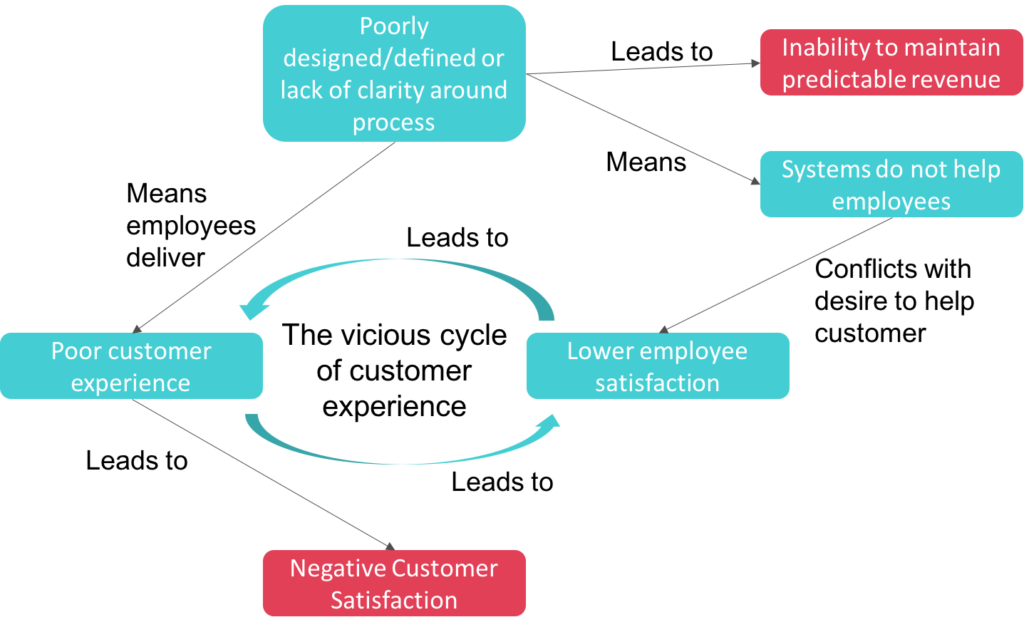
A frustrated customer and an inability to effectively resolve that customer’s problem creates the perfect storm or vicious cycle. The vicious cycle of customer experience is when poor customer experience and low employee satisfaction reinforce each other in a downward spiral.

The image above shows the various interactions in play that can lead to the vicious cycle. Keeping all these things in balance is important to maintain a healthy team.
Being prepared for disruption
As we have seen, under normal conditions a balance is found in the system allowing customer experience and employee satisfaction to stay relatively constant. However, the more ‘brittle’ that system is, the fewer safety features it has, the more likely balance will be lost in the event of a disruption.
Other elements in the system come into play. Being prepared for a disruption means making sure those elements are working. The better they are set up the more likely you will keep balance in the system.
The system diagram has been simplified and there are other aspects that can affect the balance but this shows those that are relatively easy to deal with. It provides us with concrete actions we can take to prepare ourselves for the worst. It tells us what a handrail should look like.
Ensure processes are well designed
Although a well designed process is only part of the story it is the essential foundation.
- Are the processes designed to deliver the outcome you expect?
- Do those outcomes align with business objectives?
- Is it feasible to deliver that outcome with the resources you have?
- Do your systems and tools support the process?
Ensure processes are easy to understand
A well designed process needs to be easy to follow. Having your front line staff poring over abstract architectural diagrams, or detailed text based procedure, during a time of crisis is hardly going to make things easier.
- Can the process be easily read by your front line staff?
- Have you tested these with a broad sample of employees?
- Are they unambiguous?
- Do they provide enough flexibility for employees to make their own decisions?
- Are they kept up-to-date?
Ensure processes are easy to find
Just like the handrail, processes need to be easy to find so that staff can reach out and grab them easily in times of crisis.
- How do employees access the processes?
- Are they easy to find?
- Have you tested that using User Experience (UX) tools?
- Do you run regular ‘safety demonstrations’ to help employees remember how it works?
Ensure processes are easy to maintain
If processes are difficult to update then the cost of doing so will quickly become prohibitive.
- Do you have a system that makes it easy to update?
- Are processes stored in a single place?
- Does the process documentation have appropriate governance? (not too much or too little)
Need help with your processes? We can provide a review of your current process documentation based on the above criteria to see how well prepared you are to deal with the next disruptive event. Contact craig@getskore.com for more information. Want to learn more about customer journeys? Check out Instrktiv.










 This customer came to us with an adoption problem. They had a product that clearly solved a well know problem in their industry. For some reason user adoption of the product was relatively low with fewer customers getting the expected value than they expected. There was a suspicion, within the company, that the design of the user interface was responsible.
This customer came to us with an adoption problem. They had a product that clearly solved a well know problem in their industry. For some reason user adoption of the product was relatively low with fewer customers getting the expected value than they expected. There was a suspicion, within the company, that the design of the user interface was responsible.